Principles, Practices and Project Management
Week_01_Assignment
This week we have to complete the following tasks :
1. Plan and sketch a potential final project
- Work through a git tutorial
-
Build a personal site in the class archive describing me and my final project
Planning and Sketching a Potential Final Project
Project selection
To choose a topic for the Fab final project, there are some fab criteria that need to be followed
- The project must include at least one input and one output element.
- It should incorporate both a hardware component and a mechanical part.
- Preferably, the project should involve movement controlled by electronics in response to specific events.
- Utilize as many FabLab tools and machines as possible during the production process.
- The project must adhere to an open-source approach, making all files available for the community to access and utilize.
Based on the instruction I shared 4 ideas with the instructors and they helped me to choose one for the final project which is Cornering Adaptive Fog Lights for Motorcycles
1. Cornering Adaptive Fog Lights for Motorcycles
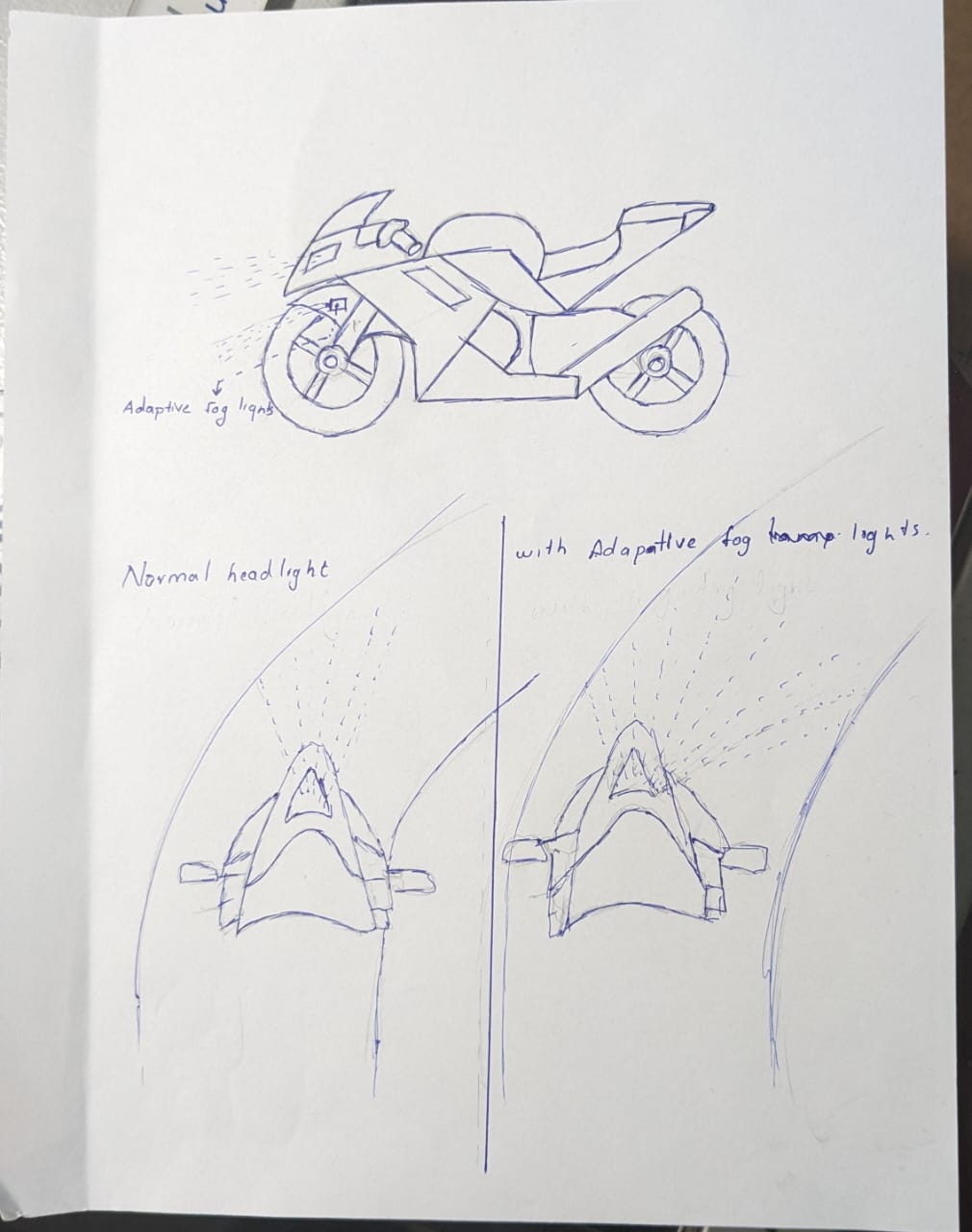
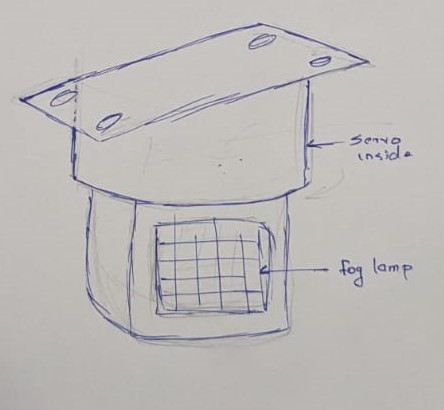
Riding a motorcycle at high speeds, especially during night rides, can pose visibility challenges, particularly when navigating corners. To address this concern, the concept proposes the integration of cornering adaptive fog lights on motorcycles. These fog lights are designed to dynamically adjust their direction based on the motorcycle's lean angle, illuminating the road ahead precisely where the rider needs visibility while taking corners.
Planning and sketching
For my final project, I will be developing cornering adaptive fog lights for motorcycles. This project was born out of the need to enhance visibility for motorcycle riders, especially during high-speed rides at night. Traditionally, one of the main challenges riders face is being able to see clearly when navigating corners. My project aims to solve this problem.
Alternative ideas
2. Smart Coffee Vending with User Recognition
The Smart Coffee Vending feature enhances the user experience by recognizing individuals and dispensing coffee and sugar according to their predetermined preferences. This innovative system identifies users through an authentication method and retrieves their specified coffee preferences from a centralized database. By tailoring the coffee blend and sugar content to match individual tastes, the vending machine offers a personalized beverage experience with each interaction.
3. Smart Helmet with Fatigue Detection System
Riding a motorcycle while drowsy or fatigued poses significant safety risks for both the rider and other road users. To address this concern, the concept proposes the development of a smart helmet equipped with a fatigue detection system. This system utilizes eye-tracking technology to monitor the rider's eyes for signs of drowsiness. If fatigue is detected, the helmet's integrated vibrating module activates, providing a gentle but effective alert to the rider, prompting them to take necessary precautions or rest.
4. Color-Adaptive Smart Jewelry
Traditional jewelry often lacks versatility, as its appearance remains static regardless of the wearer's attire or surroundings. To address this limitation, the concept proposes the development of color-adaptive smart jewelry that can dynamically change its color to complement the wearer's costume or surroundings. This innovative jewelry utilizes advanced technology to sense and analyze the colors in the wearer's environment, then adjusts its color scheme accordingly, creating a seamless and harmonious aesthetic.
Initiating Work with GitLab
GitLab is a web-based DevOps lifecycle tool that provides a Git repository manager providing wiki, issue-tracking, and continuous integration/continuous deployment (CI/CD) pipeline features. It allows teams to collaborate on code, manage projects, and automate software delivery pipelines.
Setting up Git:
I followed the GitLab tutorials to understand the basics
Configure Git:
To begin using Git on your computer, i need to input your credentials to identify yourself as the author of your work.
To add your full name in your shell:
git config --global user.name "user.name"
Added my email address:
git config --global user.email " your_email_address@example.com "
For verify the configuration, execute:
git config --global --list
Note: The
--global
option ensures that Git uses this information for all your activities on your system. If you prefer to set configurations locally, omit
--global
or use
--local
, which applies only to the current repository.
For further details on Git configurations, refer to the Git configuration documentation.
Choose a repository:
Before commencing any work, select the repository you intend to work in. You can opt for any project accessible to you on GitLab.com or another GitLab instance.
To utilize the repository for the examples outlined in this guide:
- Navigate to https://gitlab.com/gitlab-tests/sample-project/ .
- Click on "Fork" in the upper-right corner.
- Select a namespace for your fork.
Your forked project will be accessible at https://gitlab.com/ <your-namespace>/sample-project/.
You have the option to fork any project you have access to.
Clone a repository:
When you clone a repository, files from the remote repository are downloaded to your computer, establishing a connection.
It's essential to provide credentials for this connection . SSH is the recommended method.
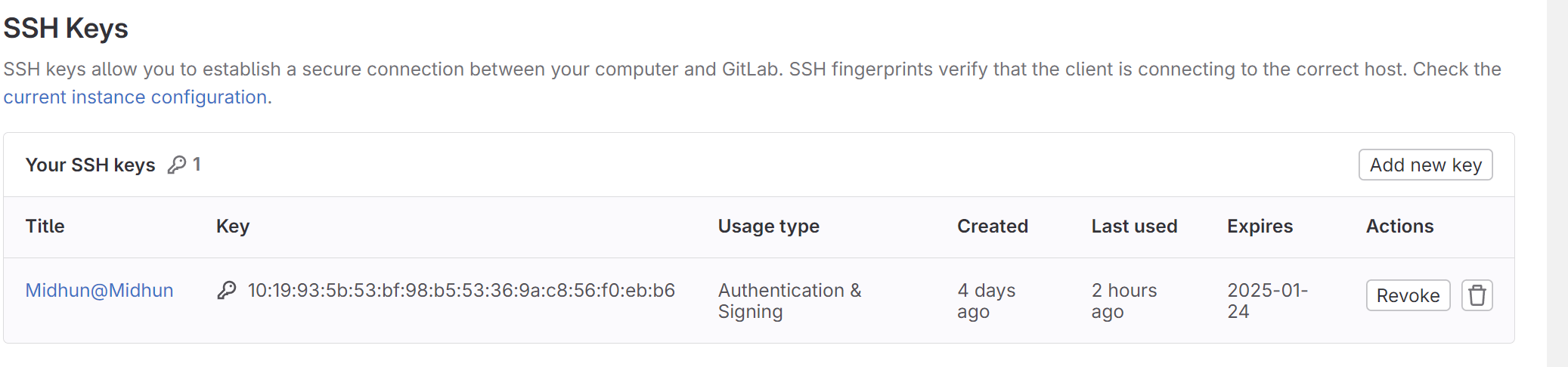
Working with SSH Keys in GitLab
To generate an SSH Key Pair: For the first time generating an SSH key pair on your local machine, i accomplish this by utilizing the ssh-keygen command.
ssh-keygen -t rsa -b 4096 -C "
your_email@example.com
"
This will create a public key (
id_rsa.pub
) and a private key (
id_rsa
) in the
~/.ssh/
directory by default. Copy the contents of the public key (
id_rsa.pub
) to GitLab account.

Now that your SSH key is added to the GitLab account, then clone the repository using SSH. Replace
your_username
and
repository_name
with your GitLab username and the name of the repository you want to clone.
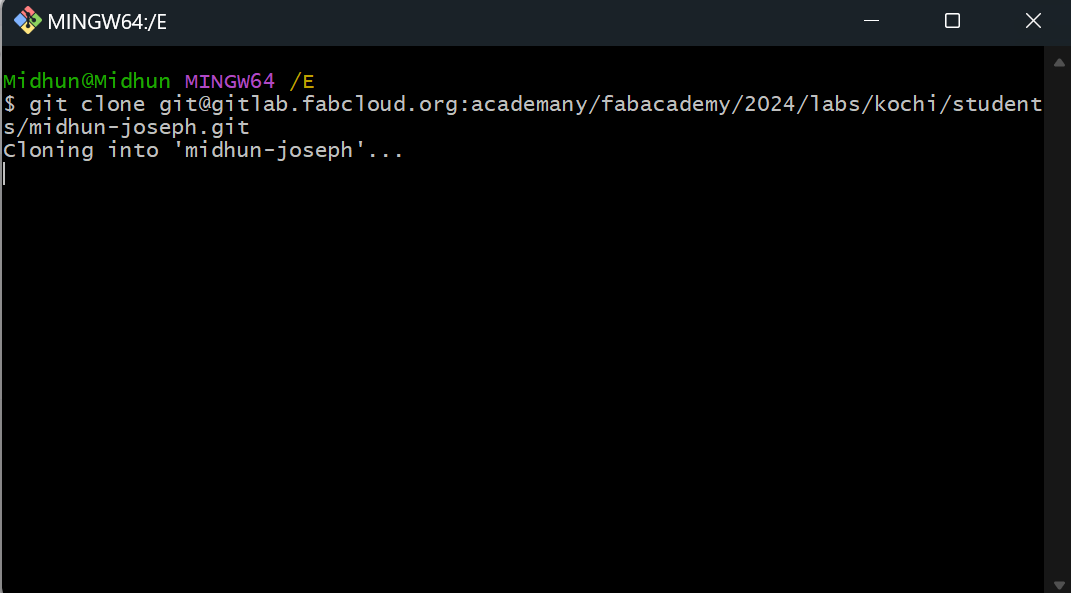
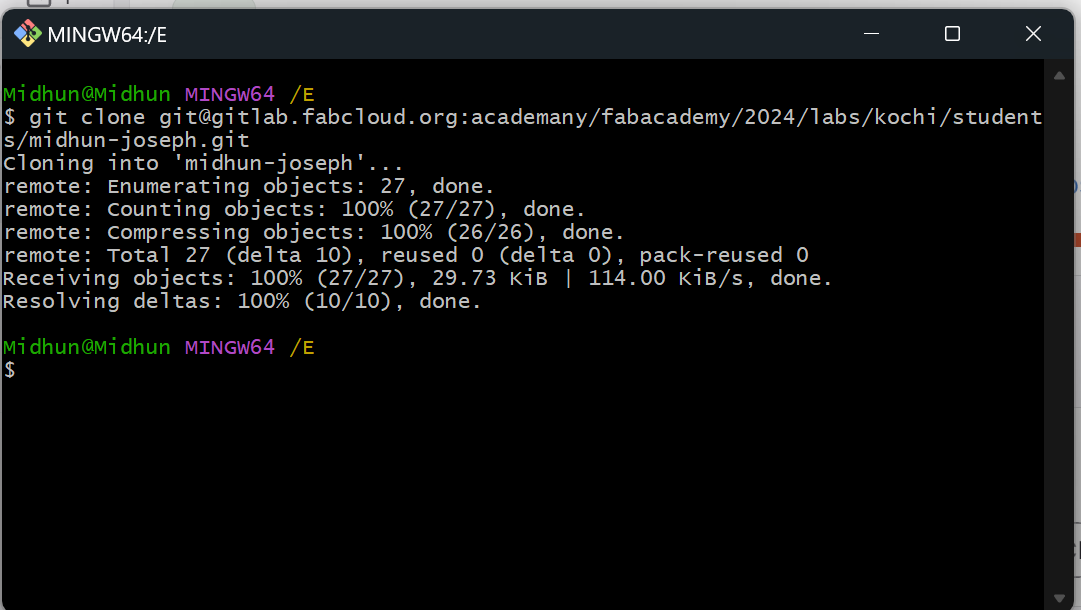
git clone git@gitlab.com:your_username/repository_name.git
This command clones the repository using SSH.
During the cloning process, Git will use the SSH key for authentication. If the SSH key is passphrase-protected, you will be prompted to enter the passphrase.
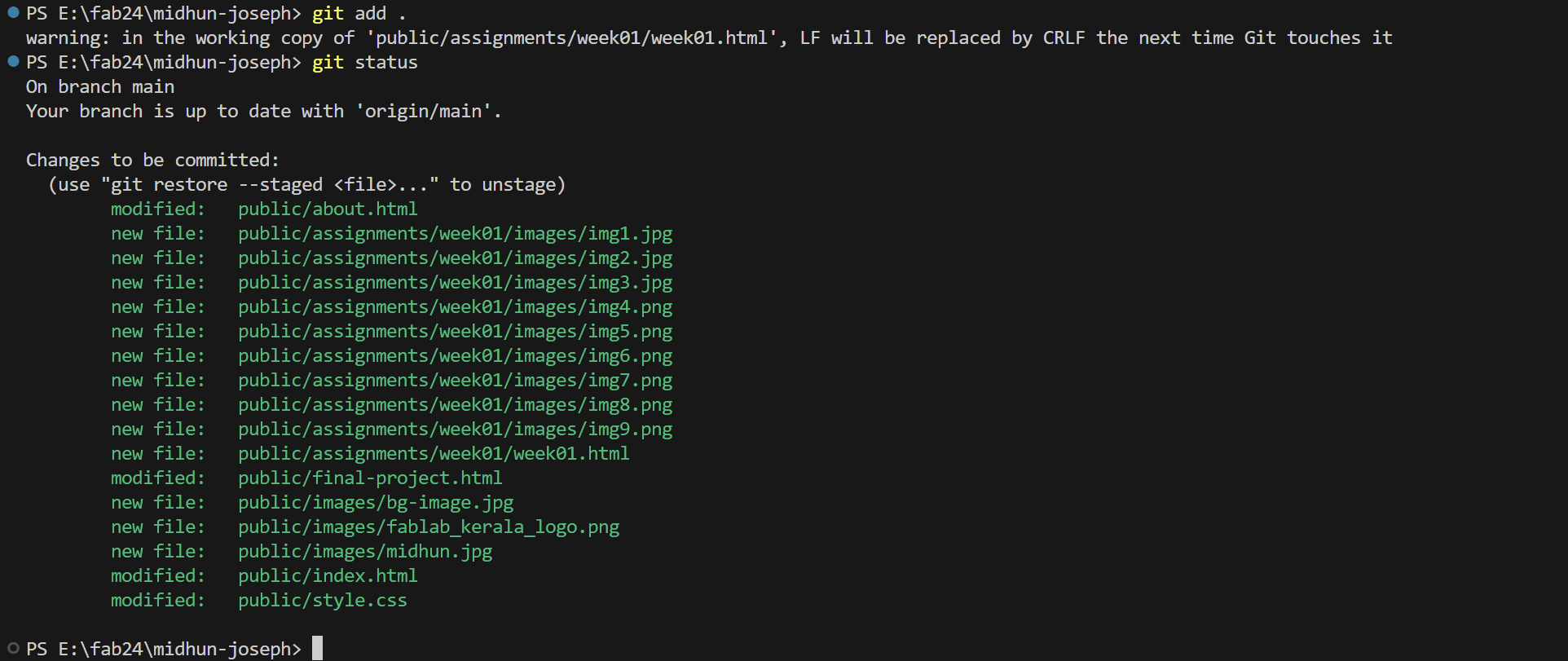
Stage Changes :
Use
git add
to stage the changes you want to include in the next commit. You can stage specific files or all changes.
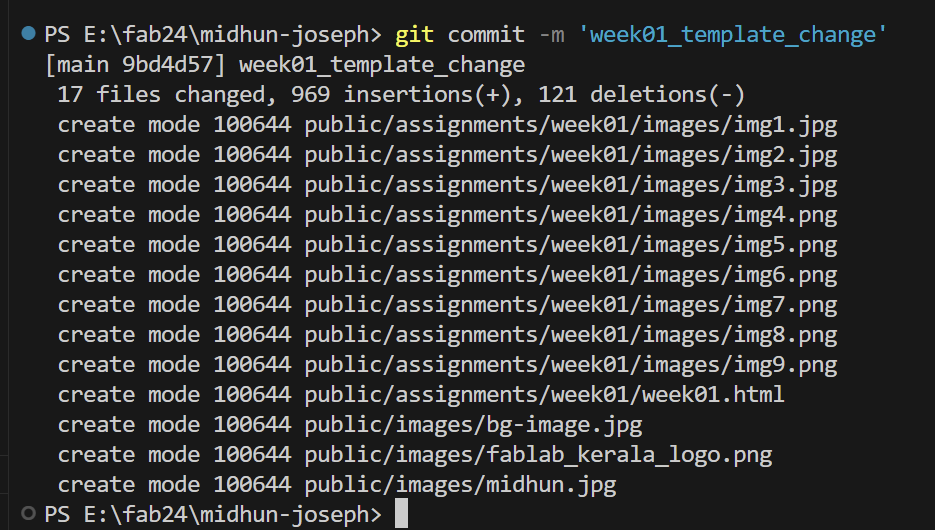
Commit Changes :
Commit the staged changes to your local repository with a descriptive commit message using
git commit
.
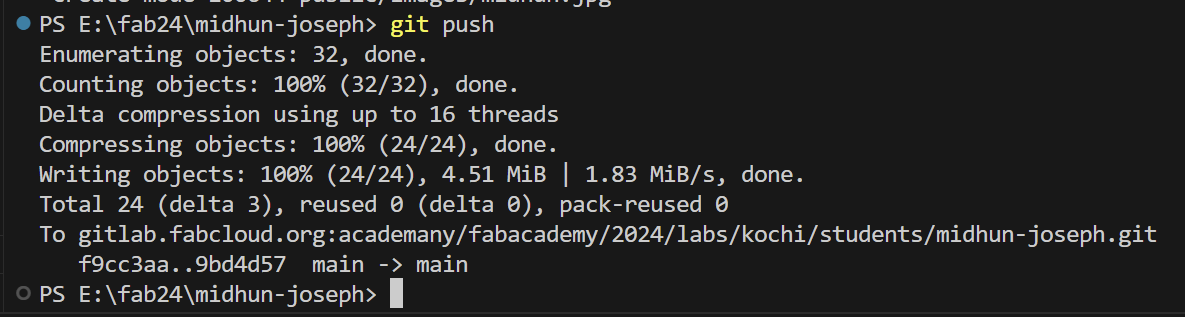
Push Changes :
Push the committed changes from your local repository to the remote GitLab repository using
git push
.
Building the site
Throughout this week, the entire Fab documentation is being crafted directly on the website to provide an immersive online documentation experience. This initiative not only facilitates the documentation process but also enhances the web development skills of Fab students. As part of this week's tasks, we are focusing on creating a simple website and then uploading it to the GitLab repository.
I intend to undertake web page development using VS Code. My focus will primarily be on VS Code due to its abundance of extensions and functionalities.
Featuring a sidebar for file management, a central editor for file editing, and a status bar for project details, the VS Code landing page is designed for user-friendly navigation. Accompanied by a photo for visual reference, it also includes an integrated terminal and debug console to enhance your coding practice.

I have incorporated these extensions to simplify the web development process.

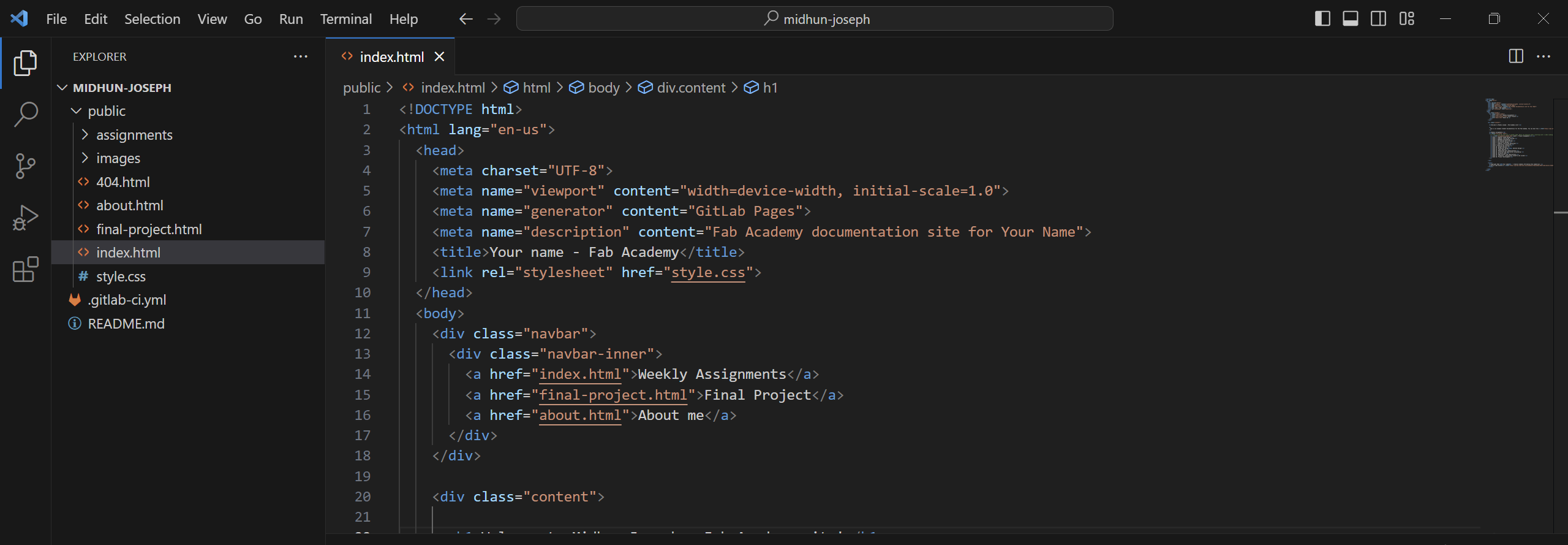
I created a homepage with necessary menu tabs and other pages, using W3school.com , chat GPT, and my past experience with HTML.

Afterwards, I previewed it in the browser and obtained a preliminary sketch.

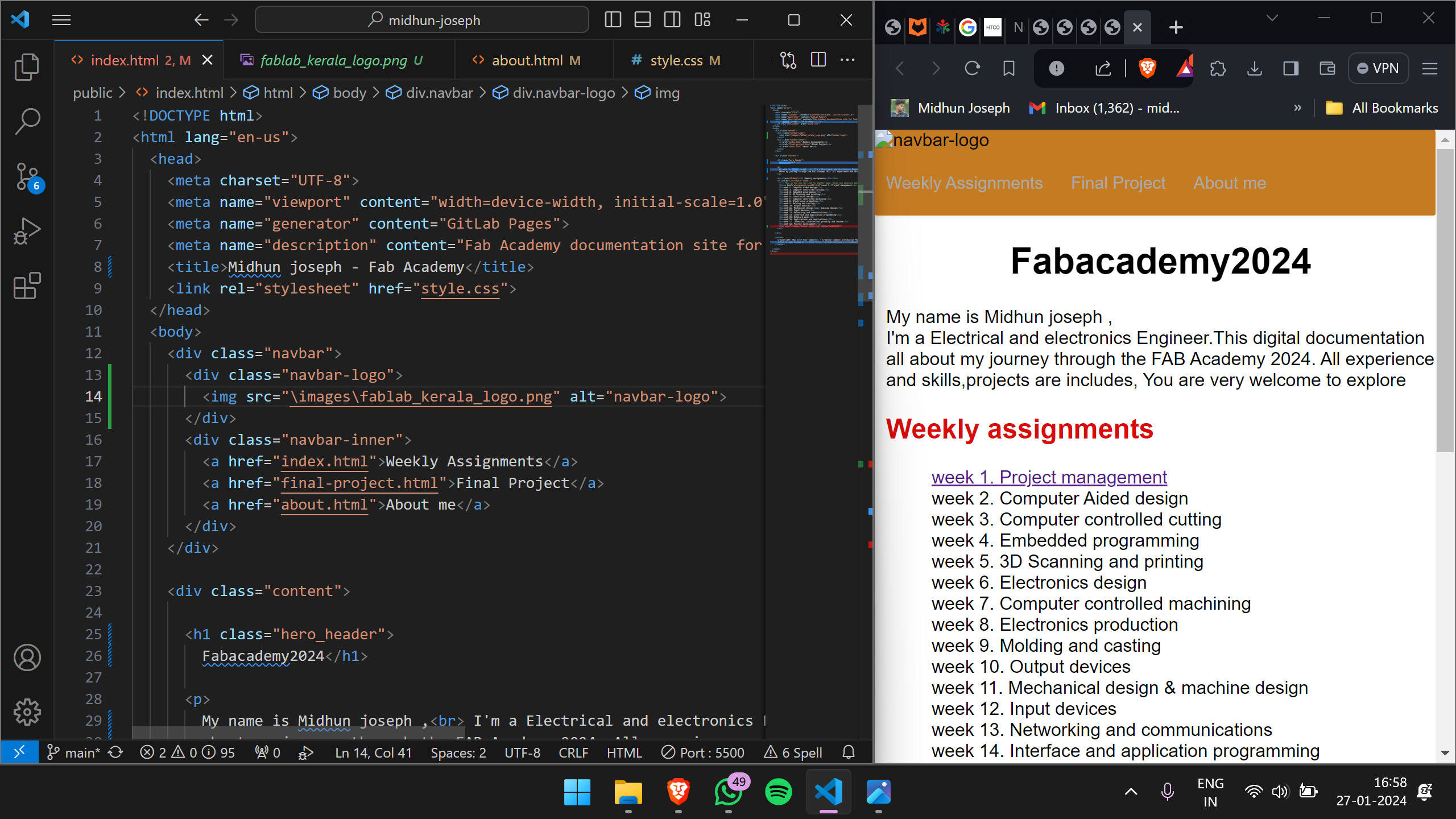
Next, I embarked on the process of refining and modifying the code, aiming to give it a more aesthetic appeal and improved functionality. This involved revisiting each section of the code, making necessary adjustments to align with the overall design vision, and testing to ensure each feature and function performed as expected. This step is crucial as it ensures the final product is not only visually appealing but also user-friendly and effective in its operation.


On later i changed the template of the website this is the final look of the current website.
I added cards for 1 st few weeks with the same template for documentation and i also added few images correesponding to those weeks
.png)
.png)
The student agreement has been added to the homepage in the footer section.